Dalam membuat Pop Up Window Message (Keterangan) perintah javascript yang saya gunakan pada artikel ini saya gabungkan menjadi satu file karena saya masih menyajikan contoh yang sederhana untuk mempermudah pemahan teman sekalian. Pada dasarnya perintah Pop Up Window Message yang muncul terbentuk dari tabel yang saya beri background gambar serta saya tambahkan Text dan Button.
Sedangkan untuk perintah Javascriptnya sendiri saya hanya mengunakan Function dari Pop Up Window yang kita buat dari Tabel dengan mengatur Visibility. Sehingga Pop Up Window Akan muncul ketika Image tertentu yang saya buat sebagai Link untuk membuka Pop Up Window Message yang ingin kita munculkan. Kurang lebih Script nya seperti di bawah ini. Anda juga dapat membuka Link Download File Contohnya yang sudah saya buat.
DOWNLOAD FILE CONTOH
Read more...
- Find out what I'm doing, Follow Me :)
Membuat Pop Up Window Message (Keterangan) Dengan Javascript
Tutorial Membuat Program Java GUI Mengganti Background Dengan JColorChooser Di NetBeans 6.5
ada Tutorial kali ini saya akan mempPerlihatkan program sederhana bahasa pemrograman Java dengan GUI(Grapichal User Interface). Program kali yang saya akan buat adalah program mengganti Background dengan JColorChooser yang saya buat dengan menggunakan software Netbeans IDE 6.5 . Software NetBeans IDE 6.5 merupakan software gratisan yang di keluarkan oleh SunMicroSystem, anda dapat mendownloadnya di situs SunMicroSystem.
Kali ini pada Tutorial membuat program java gui (grapichal user interface) mengganti gackground dengan jcolorchooser yang saya buat di software netbeans ide 6.5 menggunakan 2 file. Yaitu :
1. ShowColor2.java
Merupakan File Main dari program ini untuk execute program yang kita buat. Sebagai Form utama yang akan kita ganti Backgroundnya dengan JColorChooser. Tuliskan programnya seperti di bawah ini !
/**
*@author Siswanto
*www.bahasa-pemrograman-komputer.blogspot.com
*/
import javax.swing.JFrame;
public class ShowColors2
{
// Untuk Menjalankan Aplikasi
public static void main( String args[] )
{
ShowColors2JFrame application = new ShowColors2JFrame();
application.setDefaultCloseOperation( JFrame.EXIT_ON_CLOSE );
} // Akhir public main
2. ShowColor2JFrame.java
Merupakan file ke2 yang akan kita buat. Merupakan file yang menampilkan JColorChooser dimana kita akan memilih warna yang kita gunakan sebagai background form. Pada window ini terdapat 3 Tab untuk melakukan pemilihan warna. Yaitu Swatches, HSB dan RGB. Tulis Programnya seperti di bawah ini !
/**
*@author Siswanto
*www.bahasa-pemrograman-komputer.blogspot.com
*/
import java.awt.BorderLayout;
import java.awt.Color;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JColorChooser;
import javax.swing.JPanel;
public class ShowColors2JFrame extends JFrame
{
private JButton changeColorJButton;
private Color color = Color.LIGHT_GRAY;
private JPanel colorJPanel;
// Membuat Program dengan Tampilan GUI
public ShowColors2JFrame()
{
super( "Program Mengganti BackColor Form" );
// Membuat JPanel untuk menampilkan warna
colorJPanel = new JPanel();
colorJPanel.setBackground( color );
// Membuat changeColorJButton dan register penanganan eventnya
changeColorJButton = new JButton( "Ganti Warna !" );
changeColorJButton.addActionListener(
new ActionListener() // penanganan inner class yang tidak dikenal
{
// Menampilkan JColorChooser ketika user klik button
public void actionPerformed( ActionEvent event )
{
color = JColorChooser.showDialog(
ShowColors2JFrame.this, "Pilih Warnanya !", color );
// Mengatur default color, jika tidak ada warna yang dipilih
if ( color == null )
color = Color.LIGHT_GRAY;
// Mengganti content pane's background color
colorJPanel.setBackground( color );
} // Akhir method actionPerformed
} // Akhir inner class yang tidak dikenal
); // Akhir call to addActionListener
add( colorJPanel, BorderLayout.CENTER ); // Menambahkan colorJPanel di Form
add( changeColorJButton, BorderLayout.SOUTH ); // Menambahkan button di Form
setSize( 400, 130 ); // Mengatur ukuran frame size
setVisible( true ); // Menampilkan frame
} // Akhir ShowColor2JFrame constructor
} // Akhir class ShowColors2JFrame
Program ini merupakan yang mengatur kita nanti dalam pemilihan warna di JColorChooser Window. Saat kita mengklik Button Ganti Warna pada Main Window maka akan muncul Window untuk memilih warna untuk menganti warna background. Dimana window yang muncul terdapat 3 Tab yaitu Swatches, HSB dan RGB.
DOWNLOAD TUTORIALNYA
Read more...
Membuat Pop Up Window Kalender Dengan Javascript
Pembuatan Pop Up Window Kalender dengan Javascript biasanya di gunakan untuk web yang membutuhkan pengisian Form yang membutuhkan Data - Data seperti tanggal lahir, tanggal booking tempat atau pengisisan data yang lainnya. Dibandingkan dengan penggunaan Combo Box biasa, kadang terjadi kesalahan dalam pemilihan data sehingga data yang terkirim pun tidak Valid atau salah. Terutama biasanya saat pemilihan tanggal pada Bulan Febuari, kadang pada Tahun - tahun tertentu Bulan febuari berbeda dengan tanggal pada bulan lain. Bulan lain bisa mencapai 31 atau 30 sedangkan Bulan Febuari hanya sampai tanggal 29 atau 28. Pada dasarnya penggunaan Pop Up Window Kalender ini untuk memudahkan kita memilih tanggal yang Valid atau tepat sehingga tidak terjadi kesalahan.
Pada Pop Up Window Kalender ini pada dasarnya di susun terdiri dari pemilihan Bulan dan Tahun yang dapat disesuaikan dengan keinginan kita. Yang dibawahnya kita dapat melihat Tanggal sesuai dengan Pada Bulan dan Tahun yang kita Pilih. Ketika kita mengklik Tanggal yang kita inginkan tanggal tersebut akan masuk ke Textbox yang sudah di sediakan. Untuk Lebih jelasnya silahkan Dowbload File Pop Up Window Kalender yang sudah saya sediakan Linknya Di bawah ini.
Download File Contoh
Read more...
New Single Arctic Monkeys "Crying Lightning" !
Arctic Monkeys release single barunya yang judulnya "Crying Lightning" Senin 17 Agustus 2009 Besok pas banget hari Kemerdekaan lagi ("yg asli ya bukan bajakan"). Merdeka juga gw dengerin ni lagu ! Katanya si single baru Arctic Monkeys ini bakalan keluar dengan 3 format yang berbeda 7", 10" and MP3 Digital Download.
Crying Lightning akan direlease melalui Oxfam's Network yang merupakan jaringan penggalang dana. Keuntungan dari penjualan melalui this network akan digunakan untuk membantu orang - orang yang kehilangan lapangan pekerjaan di dunia ("klo mo ikut mesti ambil antrian dlu ni kayanya").
Limited Edition 7" yang featuresnya a cover of Nick Cave & The Bad Seeds 'Red Right Hand' akan tersedia di masing - masing toko Oxfam's. Tiap single sudah termasuk Download Kode yang mengizinkan Fans dapetin MP3 Version lagu yang gratisannya. Untuk yang format 10" bakalan dilepas juga dengan B-sides 'Red Right Hand' dan new Track 'I Haven't Got My Strange' ("Ga kalah gokilnya ni lagu !"). Format 7" dan 10" sudah tersedia untuk pre-order di toko online.
Tracklisting untuk setiap format :
7"
A: Crying Lightning
B: Red Right Hand
10"
A: Crying Lightning
B: Red Right Hand
B: I Haven't Got My Strange
MP3 Digital Download
1. Crying Lightning
2. Red Right Hand
3. I Haven't Got My Strange
Waktu gw dengerin lagunya Arctic Monkeys di Youtube yang Crying Lightning , apa y bisa d bilang dari little bit difference lah dari alunan - alunan lagu mereka sebelumnya yang kaya d album Favourite Worst Nightmare. Kayanya yang single sekarang atau next album bakalan terpengaruh "The Last Shadow Puppets" yang basicnya di topang sama Alex Turner Vokalis dari Arctic Monkeys sama Miles Kane Vokalis dari The Rascal. But it's OK, lagu - lagunya tetep enak buat di dengerin. Ga kalah sama lagu2 Arctic Monkeys sebelumnya lah ! Gw rasa tiap album harus punya soul sendiri biar ga bosen yang dengerin.
Dari Video Crying Lighting suasana ada d laut gtu, truzz mereka ber4 ngejam di atas perahu kecil di tengah laut yang berbadai dan akhirnya mereka ngeliat sesosok seperti mereka ber4 keluar dari dasar laut dalam bentuk cahaya - cahaya yang keren. Gw suka banget pencahayaan latar tempatnya keren. Supaya lebih puas liat aja videonya !
do you wait their album like me too ?
sumber : www.arcticmonkeys.com
Read more...
Tutorial Membuat Program Java Konversi Dolar Dialogs JOptionPane Dengan NetBeans IDE 6.5



Tutorial kali ini saya akan menjelaskan Cara membuat Program Java GUI (Grapichal User Interface) yaitu mengenai Program Konversi Dolar Dengan Dialogs JOptionPane Dengan NetBeans IDE 6.5. Program Java ini terdiri dari 3 Dialog Window yang terdiri dari 2 Inputan Currency Mata uang Dolar dan Rupiah. Sedangkan yang ke 3 Hasil outputnya. Berikut adalah penjelasan mengenai Tutorial Membuat Program Java Konversi Dolar Dialogs JOptionPane Dengan NetBeans IDE 6.5.
Pada program ini menampilkan text di dalam bentuk window dan memperoleh inputan dari perintah window itu juga. Di dalam program yang akan kita buat ini yang dalam bentuk window, banyak menggunakan Dialog Boxes (Biasa disebut Dialogs) untuk berinteraksi dengan pengguna. Salah satu ciri penggunaan Dialog Boxes Window digunakan untuk menampilkan pesan-pesan penting kepada User atau memperoleh informasi atau Inputan dari User.
Java JOption Pane Class menyediakan paket Dialog Boxes untuk keduanya yaitu Input dan Output. Pada Program Konversi Dollar ini saya membuat 2 Dialogs Inputan untuk memperoleh Jumlah Dollar dan Nilai Tukar Rupiah dari User serta sebuah Message Dialog untuk menampilkan hasilnya dari Inputan yang User masukan.
Berikut Ini adalah Scriptnya :
// nama filenya curs.java
package javaapplication1;
import javax.swing.JOptionPane;
public class curs
{
public static void main( String args[] )
{
// Menggunakan input dari JOptionPane input dialogs
String ndlr = JOptionPane.showInputDialog( "Masukan Jumlah Uang Dolar Anda !" );
String nrp = JOptionPane.showInputDialog( "Masukan Nilai Tukar ke Rupiah !" );
// Konversi nilai String ke Double untuk Perhitungan
double number1 = Double.parseDouble(ndlr);
double number2 = Double.parseDouble(nrp);
double hsl = number1 * number2; // Proses Perhitungan Konversi
// Menampilkan Hasil Konversi di JOptionPane message dialog
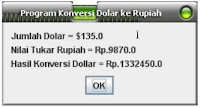
JOptionPane.showMessageDialog( null, "Jumlah Dolar = $" + number1 +"\nNilai Tukar Rupiah = Rp."+number2 +"\nHasil Konversi Dollar = Rp."+hsl, "Program Konversi Dolar ke Rupiah", JOptionPane.PLAIN_MESSAGE );
} // Akhir dari main method
} // Akhir dari class
Pada perintah JOptionPane.showInputDialog diatas membentuk Window untuk Inputan seperti pada 2 Gambar Window Input diatas. Sedangkan untuk menmpilkan hasil akhirnya digunakan perintah JOptionPane.showMessageDialog sepeti gambar yang terakhir.
Sekian penjelasan dari saya, semoga bermanfaat. Thank’s
Tutorial Membuat Animasi Battere Dengan Swift 3D v5
Di Swift 3D banyak objek 3 dimensi yang dapat kita buat dan memudahkan kita untuk membuat animasi – animasi yang menarik. Sehingga animasi yang kita buat menjadi maksimal. Pada kesempatan kali ini saya akan menjelaskan bagaimana membuat objek 3 dimensi yang sederhana yang kita beri sedikit animasi. Tutotial kali ini saya akan Membuat Animasi Battere Di Swift 3D v5. Pada Tutorial kali ini sangat simple dibandingkan tutorial saya sebelumnya. Saya hanya menggunakan Tool Cylinder dan memanfaatkan Jendela Properties.
Di dalam tutorial ini saya akan membentuk tabung Battere dengan menggunakan Tool Cylinder kemudian pada jendela properties atur Scalenya serta tentukan TimeLine.
Berikut adalah langkah – langkahnya :
Penjelasan saya diatas merupakan contoh sederhana yang saya harap dapat membantu para pemula dalam membuat objek 3 dimensi khususnya menggunakan Swift 3D . Saya yakin , Anda dapat membuat yang lebih dari penjelasan saya di atas. Kembangkan terus kemampuan Anda hingga dapat bermanfaat bagi orang banyak.
DOWNLOAD TUTORIAL
Read more...
Tutorial Membuat Animasi Bom Waktu Tnt Di Swift 3D v5
Kali ini saya akan memperlihatkan Tutorial Membuat Animasi Bom Waktu TnT dengan menggunkan Swift 3D v5. Swift 3D v5 telah menyediakan banyak Tools untuk membantu kita dalam hal membuat Objek 3 Dimensi atau Animasi 3 Dimensi. Dalam Tutorial yang saya buat ini saya memanfaatkan Tool-Tool seperti :
- Cylinder
- Torus
- Model Libraries
Dengan Tools di atas saya akan membuat objek-objek 3 Dimensi Bom Waktu TnT. Dimana Objek yang saya buat ini terdiri dari :
- Bagian Bom yang berbentuk tabung
- Bagian Jam Waktu
- Bagian Kabel
Dari bagian – bagian diatas saya membuat objek bom tnt dengan jam waktu yang berputar yang memberikan kesan bahwa bom itu aktif.
Klo pengen Download Tutorianya Klik Link Di Bawah y !
DOWNLOAD TUTORIAL
Read more...
Stat
Waktu Shalat
Popular Posts
-
Dalam artikel kali ini saya akan Memberikan gambaran singkat mengenai cara membuat link dan frame dalam Halaman Web yang ingin kita buat. Pe...
-
Pada artikel ini saya menunjukan tutorial dalam membuat script program java untuk inputan dengan fungsi Data Input Stream. Saya akan tampilk...
-
ada Tutorial kali ini saya akan memp P erlihatkan program sederhana bahasa pemrograman Java dengan GUI(Grapichal User Interface). Program ka...
-
Pada artikel ini saya menunjukan tutorial dalam membuat script program java untuk penjualan. Saya akan tampilkan script untuk membuatnya bes...
-
Tutorial kali ini saya akan menjelaskan Cara membuat Program Java GUI (Grapichal User Interface) yaitu mengenai Program Konversi Dolar Deng...
-
Pada artikel ini saya menunjukan tutorial dalam membuat script program java untuk jumlah matriks. Saya akan tampilkan script untuk membuatny...
-
PERCABANGAN Dengan pernyataan percabangan, program dapat melompat ke baris lain. Jenis-jenis percabangan dalam JavaScript yaitu : 1. ...
-
Dalam membuat Pop Up Window Message (Keterangan) perintah javascript yang saya gunakan pada artikel ini saya gabungkan menjadi satu file kar...
-
PERNYATAAN WHILE Pernyataan ini berguna untuk melakukan proses yang berulang. Bentuk pernyataan : while(kondisi) ...
-
Dalam artikel ini saya menjelaskan sedikit bagaimana saya membuat Animasi roket dengan menggunakan Swift 3d v5. Sebelumnya bagi kamu yang be...
Total Pageviews
Message !
Facebook !
Sis Monkeys

Create Your Badge
Search This Blog
Blog Archive
-
▼
2009
(22)
-
▼
August
(7)
- Membuat Pop Up Window Message (Keterangan) Dengan...
- Tutorial Membuat Program Java GUI Mengganti Backgr...
- Membuat Pop Up Window Kalender Dengan Javascript
- New Single Arctic Monkeys "Crying Lightning" !
- Tutorial Membuat Program Java Konversi Dolar Dia...
- Tutorial Membuat Animasi Battere Dengan Swift 3D v5
- Tutorial Membuat Animasi Bom Waktu Tnt Di Swift 3D v5
-
▼
August
(7)
Followers
Bahasa Pemrograman Komputer All Rights Reserved. Blogger Template created by Deluxe Templates
Wordpress Theme by Skinpress | Supported by Dante Araujo













