Dalam membuat Pop Up Window Message (Keterangan) perintah javascript yang saya gunakan pada artikel ini saya gabungkan menjadi satu file karena saya masih menyajikan contoh yang sederhana untuk mempermudah pemahan teman sekalian. Pada dasarnya perintah Pop Up Window Message yang muncul terbentuk dari tabel yang saya beri background gambar serta saya tambahkan Text dan Button.
Sedangkan untuk perintah Javascriptnya sendiri saya hanya mengunakan Function dari Pop Up Window yang kita buat dari Tabel dengan mengatur Visibility. Sehingga Pop Up Window Akan muncul ketika Image tertentu yang saya buat sebagai Link untuk membuka Pop Up Window Message yang ingin kita munculkan. Kurang lebih Script nya seperti di bawah ini. Anda juga dapat membuka Link Download File Contohnya yang sudah saya buat.
DOWNLOAD FILE CONTOH
Read more...
- Find out what I'm doing, Follow Me :)
Membuat Pop Up Window Message (Keterangan) Dengan Javascript
Tutorial Membuat Program Java GUI Mengganti Background Dengan JColorChooser Di NetBeans 6.5
ada Tutorial kali ini saya akan mempPerlihatkan program sederhana bahasa pemrograman Java dengan GUI(Grapichal User Interface). Program kali yang saya akan buat adalah program mengganti Background dengan JColorChooser yang saya buat dengan menggunakan software Netbeans IDE 6.5 . Software NetBeans IDE 6.5 merupakan software gratisan yang di keluarkan oleh SunMicroSystem, anda dapat mendownloadnya di situs SunMicroSystem.
Kali ini pada Tutorial membuat program java gui (grapichal user interface) mengganti gackground dengan jcolorchooser yang saya buat di software netbeans ide 6.5 menggunakan 2 file. Yaitu :
1. ShowColor2.java
Merupakan File Main dari program ini untuk execute program yang kita buat. Sebagai Form utama yang akan kita ganti Backgroundnya dengan JColorChooser. Tuliskan programnya seperti di bawah ini !
/**
*@author Siswanto
*www.bahasa-pemrograman-komputer.blogspot.com
*/
import javax.swing.JFrame;
public class ShowColors2
{
// Untuk Menjalankan Aplikasi
public static void main( String args[] )
{
ShowColors2JFrame application = new ShowColors2JFrame();
application.setDefaultCloseOperation( JFrame.EXIT_ON_CLOSE );
} // Akhir public main
2. ShowColor2JFrame.java
Merupakan file ke2 yang akan kita buat. Merupakan file yang menampilkan JColorChooser dimana kita akan memilih warna yang kita gunakan sebagai background form. Pada window ini terdapat 3 Tab untuk melakukan pemilihan warna. Yaitu Swatches, HSB dan RGB. Tulis Programnya seperti di bawah ini !
/**
*@author Siswanto
*www.bahasa-pemrograman-komputer.blogspot.com
*/
import java.awt.BorderLayout;
import java.awt.Color;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JColorChooser;
import javax.swing.JPanel;
public class ShowColors2JFrame extends JFrame
{
private JButton changeColorJButton;
private Color color = Color.LIGHT_GRAY;
private JPanel colorJPanel;
// Membuat Program dengan Tampilan GUI
public ShowColors2JFrame()
{
super( "Program Mengganti BackColor Form" );
// Membuat JPanel untuk menampilkan warna
colorJPanel = new JPanel();
colorJPanel.setBackground( color );
// Membuat changeColorJButton dan register penanganan eventnya
changeColorJButton = new JButton( "Ganti Warna !" );
changeColorJButton.addActionListener(
new ActionListener() // penanganan inner class yang tidak dikenal
{
// Menampilkan JColorChooser ketika user klik button
public void actionPerformed( ActionEvent event )
{
color = JColorChooser.showDialog(
ShowColors2JFrame.this, "Pilih Warnanya !", color );
// Mengatur default color, jika tidak ada warna yang dipilih
if ( color == null )
color = Color.LIGHT_GRAY;
// Mengganti content pane's background color
colorJPanel.setBackground( color );
} // Akhir method actionPerformed
} // Akhir inner class yang tidak dikenal
); // Akhir call to addActionListener
add( colorJPanel, BorderLayout.CENTER ); // Menambahkan colorJPanel di Form
add( changeColorJButton, BorderLayout.SOUTH ); // Menambahkan button di Form
setSize( 400, 130 ); // Mengatur ukuran frame size
setVisible( true ); // Menampilkan frame
} // Akhir ShowColor2JFrame constructor
} // Akhir class ShowColors2JFrame
Program ini merupakan yang mengatur kita nanti dalam pemilihan warna di JColorChooser Window. Saat kita mengklik Button Ganti Warna pada Main Window maka akan muncul Window untuk memilih warna untuk menganti warna background. Dimana window yang muncul terdapat 3 Tab yaitu Swatches, HSB dan RGB.
DOWNLOAD TUTORIALNYA
Read more...
Membuat Pop Up Window Kalender Dengan Javascript
Pembuatan Pop Up Window Kalender dengan Javascript biasanya di gunakan untuk web yang membutuhkan pengisian Form yang membutuhkan Data - Data seperti tanggal lahir, tanggal booking tempat atau pengisisan data yang lainnya. Dibandingkan dengan penggunaan Combo Box biasa, kadang terjadi kesalahan dalam pemilihan data sehingga data yang terkirim pun tidak Valid atau salah. Terutama biasanya saat pemilihan tanggal pada Bulan Febuari, kadang pada Tahun - tahun tertentu Bulan febuari berbeda dengan tanggal pada bulan lain. Bulan lain bisa mencapai 31 atau 30 sedangkan Bulan Febuari hanya sampai tanggal 29 atau 28. Pada dasarnya penggunaan Pop Up Window Kalender ini untuk memudahkan kita memilih tanggal yang Valid atau tepat sehingga tidak terjadi kesalahan.
Pada Pop Up Window Kalender ini pada dasarnya di susun terdiri dari pemilihan Bulan dan Tahun yang dapat disesuaikan dengan keinginan kita. Yang dibawahnya kita dapat melihat Tanggal sesuai dengan Pada Bulan dan Tahun yang kita Pilih. Ketika kita mengklik Tanggal yang kita inginkan tanggal tersebut akan masuk ke Textbox yang sudah di sediakan. Untuk Lebih jelasnya silahkan Dowbload File Pop Up Window Kalender yang sudah saya sediakan Linknya Di bawah ini.
Download File Contoh
Read more...
New Single Arctic Monkeys "Crying Lightning" !
Arctic Monkeys release single barunya yang judulnya "Crying Lightning" Senin 17 Agustus 2009 Besok pas banget hari Kemerdekaan lagi ("yg asli ya bukan bajakan"). Merdeka juga gw dengerin ni lagu ! Katanya si single baru Arctic Monkeys ini bakalan keluar dengan 3 format yang berbeda 7", 10" and MP3 Digital Download.
Crying Lightning akan direlease melalui Oxfam's Network yang merupakan jaringan penggalang dana. Keuntungan dari penjualan melalui this network akan digunakan untuk membantu orang - orang yang kehilangan lapangan pekerjaan di dunia ("klo mo ikut mesti ambil antrian dlu ni kayanya").
Limited Edition 7" yang featuresnya a cover of Nick Cave & The Bad Seeds 'Red Right Hand' akan tersedia di masing - masing toko Oxfam's. Tiap single sudah termasuk Download Kode yang mengizinkan Fans dapetin MP3 Version lagu yang gratisannya. Untuk yang format 10" bakalan dilepas juga dengan B-sides 'Red Right Hand' dan new Track 'I Haven't Got My Strange' ("Ga kalah gokilnya ni lagu !"). Format 7" dan 10" sudah tersedia untuk pre-order di toko online.
Tracklisting untuk setiap format :
7"
A: Crying Lightning
B: Red Right Hand
10"
A: Crying Lightning
B: Red Right Hand
B: I Haven't Got My Strange
MP3 Digital Download
1. Crying Lightning
2. Red Right Hand
3. I Haven't Got My Strange
Waktu gw dengerin lagunya Arctic Monkeys di Youtube yang Crying Lightning , apa y bisa d bilang dari little bit difference lah dari alunan - alunan lagu mereka sebelumnya yang kaya d album Favourite Worst Nightmare. Kayanya yang single sekarang atau next album bakalan terpengaruh "The Last Shadow Puppets" yang basicnya di topang sama Alex Turner Vokalis dari Arctic Monkeys sama Miles Kane Vokalis dari The Rascal. But it's OK, lagu - lagunya tetep enak buat di dengerin. Ga kalah sama lagu2 Arctic Monkeys sebelumnya lah ! Gw rasa tiap album harus punya soul sendiri biar ga bosen yang dengerin.
Dari Video Crying Lighting suasana ada d laut gtu, truzz mereka ber4 ngejam di atas perahu kecil di tengah laut yang berbadai dan akhirnya mereka ngeliat sesosok seperti mereka ber4 keluar dari dasar laut dalam bentuk cahaya - cahaya yang keren. Gw suka banget pencahayaan latar tempatnya keren. Supaya lebih puas liat aja videonya !
do you wait their album like me too ?
sumber : www.arcticmonkeys.com
Read more...
Tutorial Membuat Program Java Konversi Dolar Dialogs JOptionPane Dengan NetBeans IDE 6.5



Tutorial kali ini saya akan menjelaskan Cara membuat Program Java GUI (Grapichal User Interface) yaitu mengenai Program Konversi Dolar Dengan Dialogs JOptionPane Dengan NetBeans IDE 6.5. Program Java ini terdiri dari 3 Dialog Window yang terdiri dari 2 Inputan Currency Mata uang Dolar dan Rupiah. Sedangkan yang ke 3 Hasil outputnya. Berikut adalah penjelasan mengenai Tutorial Membuat Program Java Konversi Dolar Dialogs JOptionPane Dengan NetBeans IDE 6.5.
Pada program ini menampilkan text di dalam bentuk window dan memperoleh inputan dari perintah window itu juga. Di dalam program yang akan kita buat ini yang dalam bentuk window, banyak menggunakan Dialog Boxes (Biasa disebut Dialogs) untuk berinteraksi dengan pengguna. Salah satu ciri penggunaan Dialog Boxes Window digunakan untuk menampilkan pesan-pesan penting kepada User atau memperoleh informasi atau Inputan dari User.
Java JOption Pane Class menyediakan paket Dialog Boxes untuk keduanya yaitu Input dan Output. Pada Program Konversi Dollar ini saya membuat 2 Dialogs Inputan untuk memperoleh Jumlah Dollar dan Nilai Tukar Rupiah dari User serta sebuah Message Dialog untuk menampilkan hasilnya dari Inputan yang User masukan.
Berikut Ini adalah Scriptnya :
// nama filenya curs.java
package javaapplication1;
import javax.swing.JOptionPane;
public class curs
{
public static void main( String args[] )
{
// Menggunakan input dari JOptionPane input dialogs
String ndlr = JOptionPane.showInputDialog( "Masukan Jumlah Uang Dolar Anda !" );
String nrp = JOptionPane.showInputDialog( "Masukan Nilai Tukar ke Rupiah !" );
// Konversi nilai String ke Double untuk Perhitungan
double number1 = Double.parseDouble(ndlr);
double number2 = Double.parseDouble(nrp);
double hsl = number1 * number2; // Proses Perhitungan Konversi
// Menampilkan Hasil Konversi di JOptionPane message dialog
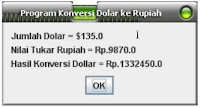
JOptionPane.showMessageDialog( null, "Jumlah Dolar = $" + number1 +"\nNilai Tukar Rupiah = Rp."+number2 +"\nHasil Konversi Dollar = Rp."+hsl, "Program Konversi Dolar ke Rupiah", JOptionPane.PLAIN_MESSAGE );
} // Akhir dari main method
} // Akhir dari class
Pada perintah JOptionPane.showInputDialog diatas membentuk Window untuk Inputan seperti pada 2 Gambar Window Input diatas. Sedangkan untuk menmpilkan hasil akhirnya digunakan perintah JOptionPane.showMessageDialog sepeti gambar yang terakhir.
Sekian penjelasan dari saya, semoga bermanfaat. Thank’s
Tutorial Membuat Animasi Battere Dengan Swift 3D v5
Di Swift 3D banyak objek 3 dimensi yang dapat kita buat dan memudahkan kita untuk membuat animasi – animasi yang menarik. Sehingga animasi yang kita buat menjadi maksimal. Pada kesempatan kali ini saya akan menjelaskan bagaimana membuat objek 3 dimensi yang sederhana yang kita beri sedikit animasi. Tutotial kali ini saya akan Membuat Animasi Battere Di Swift 3D v5. Pada Tutorial kali ini sangat simple dibandingkan tutorial saya sebelumnya. Saya hanya menggunakan Tool Cylinder dan memanfaatkan Jendela Properties.
Di dalam tutorial ini saya akan membentuk tabung Battere dengan menggunakan Tool Cylinder kemudian pada jendela properties atur Scalenya serta tentukan TimeLine.
Berikut adalah langkah – langkahnya :
Penjelasan saya diatas merupakan contoh sederhana yang saya harap dapat membantu para pemula dalam membuat objek 3 dimensi khususnya menggunakan Swift 3D . Saya yakin , Anda dapat membuat yang lebih dari penjelasan saya di atas. Kembangkan terus kemampuan Anda hingga dapat bermanfaat bagi orang banyak.
DOWNLOAD TUTORIAL
Read more...
Tutorial Membuat Animasi Bom Waktu Tnt Di Swift 3D v5
Kali ini saya akan memperlihatkan Tutorial Membuat Animasi Bom Waktu TnT dengan menggunkan Swift 3D v5. Swift 3D v5 telah menyediakan banyak Tools untuk membantu kita dalam hal membuat Objek 3 Dimensi atau Animasi 3 Dimensi. Dalam Tutorial yang saya buat ini saya memanfaatkan Tool-Tool seperti :
- Cylinder
- Torus
- Model Libraries
Dengan Tools di atas saya akan membuat objek-objek 3 Dimensi Bom Waktu TnT. Dimana Objek yang saya buat ini terdiri dari :
- Bagian Bom yang berbentuk tabung
- Bagian Jam Waktu
- Bagian Kabel
Dari bagian – bagian diatas saya membuat objek bom tnt dengan jam waktu yang berputar yang memberikan kesan bahwa bom itu aktif.
Klo pengen Download Tutorianya Klik Link Di Bawah y !
DOWNLOAD TUTORIAL
Read more...
KONDISI DAN PERULANGAN PROGRAM JAVASCRIPT
PERCABANGAN
Dengan pernyataan percabangan, program dapat melompat ke baris lain. Jenis-jenis percabangan dalam JavaScript yaitu :
1. Pernyataan if
Digunakan untuk menyeleksi sebuah kondisi.
Bentuk penulisan :
if(kondisi)
{
Pernyataan ;
}
2. Pernyataan if ... else
Digunakan untuk menguji sebuah kondisi, dan kemudian mengeksekusi pernyataan tertentu bila kondisi tersebut terpenuhi dan mengeksekusi pernyataan lain bila kondisi tersebut tidak terpenuhi.
Bentuk penulisan :
if(kondisi)
{
Pernyataan jika dipenuhi ;
}
else
{
Pernyataan jika tidak terpenuhi ;
}
3. Pernyataan if ... else if
Digunakan untuk menguji beberapa kondisi, dan kemudian mengeksekusi pernyataan tertentu bila kondisi tersebut terpenuhi dan mengeksekusi pernyataan lain bila kondisi tersebut tidak terpenuhi.
Bentuk penulisan :
if(kondisi)
{
Pernyataan1 ;
}
else if(kondisi2)
{
Pernyataan 2 ;
}
else
{
Pernyataan3 ;
}
4. Pernyataan switch
Digunakan untuk menyatakan percabangan majemuk.
Bentuk penulisan :
switch(x)
{
case nilai :
pernyataan ;
break;
case nilai :
pernyataan;
break;
default :
pernyataan;
Perintah break digunakan untuk mengakhiri suatu kasus (case) sedangkan default digunakan untuk meletakkan pernyataan yang harus dieksekusi jika tidak ada kasus yang terpenuhi.
PENGULANGAN
Digunakan untuk mengeksekusi pernyataan-pernyataan beberapa kali. Pernyataan yang harus diulang sering disebut kalang (loop).
1. Pernyataan for
Digunakan bila Anda sudah tahu berapa kali pengulangan akan dilakukan.
Bentuk penulisan :
for(inisialisasi_pencacah; kondisi; penambahan_pencacah)
{
pernyataan;
}
2. Pernyataan for bersarang
Digunakan untuk menuliskan pernyataan for di dalam for lain.
3. Pernyataan while
Digunakan bila Anda belum tahu pasti berapa banyak pengulangan akan dilakukan. Perulangan akan diakhiri oleh suatu kondisi. Bila kondisi sudah tidak terpenuhi maka pengulangan akan dihentikan.
Bentuk penulisan :
while(kondisi)
{
pernyataan;
}
4. Pernyataan while bersarang
Digunakan untuk menuliskan pernyataan while di dalam while lain.
5. Pernyataan do while
Digunakan bila Anda belum tahu pasti berapa banyak pengulangan akan dilakukan. Perulangan akan diakhiri oleh suatu kondisi yang diletakkan diakhir kalang. Pernyataan di dalam bentuk ini paling tidak akan dieksekusi minimal satu kali.
Bentuk penulisan :
do
{
pernyataan;
} while(kondisi)
Pernyataan break dan continue
Pernyataan break digunakan untuk menghentikan pengulangan di tengah jalan, sedangkan perintah continue digunakan untuk mengembalikan aliran program ke penguji kondisi pengulangan.
Sumber : Praktikum Pemrograman Web STI&K Jakarta
DOWNLOAD SELENGKAPNYA CONTOH SCRIPT PROGRAM JAVASCRIPT
DASAR PEMROGRAMAN JAVASCRIPT DALAM HTML
Ada dua jenis script dalam HTML, yaitu :
JavaScript dibuat berdasarkan C++ dan dapat digunakan dalam Internet. Anda dapat menggunakan JavaScript untuk berhubungan secara interaktif dengan pengguna Internet , mengubah penampilan saat berinteraksi bahkan menyisipkan objek dalam Internet. Internet Explorer dan Netscape Navigator mendukung JavaScript.
VBScript dibuat berdasarkan Microsoft Visual Basic. Anda dapat membuat client-side script untuk berinteraksi dengan pengguna, seperti mengubah isi secara dinamis dan menyisipkan objek. Pada saat ini hanya Internet Explorer yang mendukung VBScript.
Hal-hal yang perlu dipertimbangkan dalam memilih JavaScript atau VBScript adalah :
- Jika script Anda ingin berjalan dengan baik pada Internet Explorer dan Netscape Navigator, gunakan JavaScript
- Jika Anda sudah paham mengenal Visual basic dengan baik, sebaiknya gunakan VBScript
- Untuk fleksibilitas dalam pembuatan script yang komplek untuk struktur data dan pemrograman, sebaiknya gunakan VBScript.
JAVASCRIPT dan HTML
JavaScript adalah bahasa skrip yang berbasis objek, artinya saat menuliskan kode JavaScript, Anda menggunakan objek-obek bawaan atau objek yang Anda ciptakan sendiri
Tag ini mempunyai dua atribut yaitu LANGUAGE. Program JavaScript diletakkan diantara baris komentar.
JavaScript membedakan huruf kapital dan huruf kecil. Hal ini berarti script document tidak sama dengan DOCUMENT atau Document.
VARIABEL
Variabel digunakan untuk menyimpan data. Tanpa variabel, sebuah program tidak bisa melakukan apa-apa. Pendeklarasian variabel paa JavaSript bersifat opsional. Bila Anda memberi nilai pada suatu variabel, JavaScript menganggap Anda telah mendeklarasikan variabel tersebut.
Untuk mendeklarasikan variabel secara eksplisit digunakan perintah var. Pemberian nama variabel harus mengikuti beberapa aturan tertentu, yaitu :
1. Diawali dengan huruf atau tanda garis bawah
2. Tidak boleh diawali dengan angka
3. Tidak boleh mengandung spasi
4. Tidak boleh menggunakan kata kunci JavaScript
5. Tidak boleh mempunyai beberapa nama variabel yang sama dalam satu blok
TIPE DATA
JavaScript tidak mempunyai tipe data secara eksplisit. Variabel dapat dideklarasikan tanpa menentukan tipe datanya. Ada empat macam tipe data implisit yang dimiliki oleh JavaScript, yaitu :
1. Numerik
Terdiri dari dua macam tipe numerik yaitu bilangan bulat dan bilangan real (pecahan).
Misalnya : var A=20;
var A=20.5;(deklarasi untuk bilangan real)
var A=020; (deklarasi untuk bilangan OKTAL)
var A=0x2F; (deklarasi untuk bilangan HEKSADESIMAL)
2. String
Ditulis diantara tanda petik tunggal atau tanda petik ganda
Misalnya : var A=’JavaScript’;
var A=”JavaScript”;
JavaScript mendukung beberapa karakter khusus (escape sequence) berupa :
· \b menyatakan backspace
· \f menyatakan form feed
· \n menyatakan karakter baris baru
· \r menyatakan carriage return
· \t menyatakan tab
3. Boolean
Tipe ini hanya bernilai TRUE atau FALSE. Tipe ini biasanya digunakan untuk pengecekan suatu kondisi.
Misalnya : var B=(A<100);
Jika A=50 maka B=True
4. Null
Digunakan untuk merepresentasikan variabel yang tidak diinisialisasi.
OPERATOR
Jenis-jenis operator pada JavaScript, yaitu :
1. Aritmetik
Terdiri dari operator aritmetik tunggal (unary) dan operator aritmetik binari (binary).
2. Pemberian Nilai
Digunakan bila Anda ingin memberi nilai atau mengubah nilai suatu operand.
3. Pemanipulasi BIT
Operasi ini berhubungan dengan pemanipulasian bit pada operan bertipe bilangan bulat.
4. Pembanding
Digunakan untuk membandingkan dua buah operand. Operand yang dikenai operator ini dapat bertipe string, numerik maupun ekspresi lain. Operator ini akan menghasilkan nilai TRUE atau FALSE.
5. Logika
Operator ini digunakan untuk mengoperasikan operan yang bertipe boolean dan menghasilkan nilai TRUE atau FALSE.
6. String
Digunakan untuk menggabungkan beberapa string menjadi sebuah string yang lebih panjang. Simbol untuk oprator ini sama dengan oprator penjumlahan (+).
Sumber : Praktikum Pemrograman Web STI&K Jakarta
DOWNLOAD SELENGKAPNYA DENGAN CONTOH SCRIPT
PROSES PENGULANGAN PADA PEMROGRAMAN JAVA
PERNYATAAN WHILE
Pernyataan ini berguna untuk melakukan proses yang berulang.
Bentuk pernyataan :
while(kondisi)
{
blok pernyataan;
}
Contoh program java :
// nama file ulang.java
public class ulang
{
public static void main (String[]args)
{
int jumlah=1;
while(jumlah<=5>
{
System.out.println(“Putaran ke-“ +jumlah);
jumlah++;
}
}
}
HASIL :
Putaran ke-1
Putaran ke-2
Putaran ke-3
Putaran ke-4
Putaran ke-5
PERNYATAAN DO…WHILE
pernyataan ini menyerupai pernyataan while tetapi blok pernyataan yang terdapat dalam do….. while paling tidak dieksekusi sekali.
Bentuk pernyataan :
do
{
blok pernyataan;
}while(kondisi);
contoh program java:
// nama file ulang1.java
public class ulang1
{
public static void main (String[]args)
{
int jumlah = 11;
do
{
System.out.println(“Putaran ke-”+jumlah);
jumlah++;
}while (jumlah<=5>;
System.out.println(“Selesai… !”);
}
}
HASIL :
Putaran ke-11
Selesai…. !
PERNYATAAN FOR
Bentuk penulisan :
for(inisialisasi; kondisi; penaikan/penurunan)
{
blok pernyataan;
}
Bagian insialisasi digunakan untuk memberikan nilai awal kepada variabel yang digunakan untuk mengontrol pengulangan.
Bagian kondisi digunakan untuk mengontrol pengulangan atau diakhiri.
Bagian penaikan/penurunan digunakan untuk menaikkan attau menurunkan nilai variabel pengontrol pengulangan
Contoh program java
// nama file : ulang2.java
public class ulang2
{
public static void main(String[]args)
{
for(int i=1;i<=10;i++)
{
System.out.println( i +” “);
}
}
}
PENGULANGAN DALAM PENGULANGAN
Contoh program java :
// nama file nestedfor.java
public class nestedfor
{
public static void main(String[]args)
{
for(int a=1;a<=3; a++)
{
for(int b=1;b<=5; b++)
{
System.out.print(“ x ”);
}
System.out.println();
}
}
}
Java menyediakan sebuah pernyataan yang berguna untuk keluar dari suatu perulangan (loop) dengan menggunakan perintah break.
Contoh:
// nama file break1.java
public calss break1
{
public static void main(String[]args)
{
for(int i=1; i<=3; i++)
{
if (i==5) break;
System.out.printl(i+” “);
}
System.out.print(“Selesai”):
}
}
HASIL :
1 2 3 4 Selesai
Selain itu Java juga mengenal pernyataan continue. pernyataan yang digunakan untuk mengarahkan eksekusi ke kondisi pernyataan berulang, sehingga kondisi akan dievaluasi lagi.
Contoh program java :
// nama file kontinu.java
public class kontinu
{
public static void main(String[]args)
{
for (int i=1; i<=8; i++)
{
if ( i >= 3; i<=7)
continue;
System.out.println(i);
}
}
}
HASIL :
1
2
8
Sumber : Praktikum Kapita Selekta Bahasa Pemrograman (Java) STI&K Jakarta ("Yudi Irawan")
DOWNLOAD MODUL DAN TUGAS PRAKTIKUM BESERTA JAWABAN
EKSPRESI KONDISI DAN PERNYATAAN BERKONDISI PADA PEMROGRAMAN JAVA
EKSPRESI BOOLEAN
Merupakan ekspresi yang menghasilkan nilai yang dapat berupa benar (True) atau salah (false). Ekspresi ini biasa digunakan pada pernyataan berkondisi maupun pernyataan pengulangan.
OPERATOR PEMBANDING
Operator ini disebut juga dengan operator operasional yang digunakan untuk melakukan pembandingan.
OPERATOR MAKNA
== Kesamaan
!= Ketidaksamaan
> Lebih dari
< Kurang dari
>= Lebih dari atau sama dengan
<= Kurang dari atau sama dengan
Contoh :
// nama file operasi.java
public class operasi
{
public static void main (String[]args)
{
int a=1;
int b=2;
System.out.println(“Nilai a=1 dan b=2”);
System.out.println(“Apakah a == b ? ”+(a==b));
System.out.println(“Apakah a != b ? ”+(a!=b));
System.out.println(“Apakah a <>
System.out.println(“Apakah a > b ? ”+(a>b));
System.out.println(“Apakah a <= b ? ”+(a<=b));
System.out.println(“Apakah a >= b ? ”+(a>=b));
}
}
Hasil :
Nilai a=1 dan b=2
Apakah a == b ? false
Apakah a != b ? true
Apakah a <>
Apakah a > b ? false
Apakah a <= b ? true
Apakah a >= b ? false
OPERATOR LOGIKA
Digunakan untuk membentuk suatu keadaan logika (boolean) berdasarkan sebuah atau dua buah kondisi (tergantung operator logika yang digunakan).
OPERATOR MAKNA
&& dan
|| atau
! bukan
Contoh :
//nama file : logika.java
public class logika
{
public static void main (String [] args)
{
char huruf=’’;
System.out.print(“Masukan sebuah karakter : ”);
try
{
huruf = (char) System.in.read();
}
catch(java.io.IOException e)
{
}
System.out.print(“Apakah karakter “+huruf+” berupa angka ? ”);
System.out.println((huruf >=’0’ && huruf <= ‘9’));
System.out.print(“Apakah karakter “+huruf+” berupa huruf ?”);
System.out.println((huruf >= ‘A’ && huruf <= ‘Z’ || huruf >=‘a’ && huruf <= ‘z’));
}
}
Hasil :
Masukan sebuah karakter : Y
Apakah karakter Y berupa angka ? false
Apakah karakter Y berupa huruf ? true
PERNYATAAN IF
Merupakan salah satu bentuk pernyataan berkondisi yang berguna untuk pengambilan keputusan terhadap dua buah kemungkinan.
// nama file berkas : kondisi.java
import java.io.*;
public class kondisi
{
public static void main(String[]args) throws Exception
{
DataInputStream nilai = new DataInputStream(System.in)
System.out.print(“Masukan Nilai Ujian : ”);
String snilai = nilai.readLine();
Int ujian = Integer.valueOf(snilai).intValue();
char skor;
if (ujian >= 90)
skor = ‘A’;
else
if (ujian >= 80)
skor = ‘B’;
else
if (ujian >= 60)
skor = ‘C’;
else
if (ujian >= 50)
skor = ‘D’;
else
skor = ‘E’;
}
}
OPERATOR BERKONDISI
Operator ini dikenal dengan nama operator ternary karena melinatkan tiga buah argument. Bentuk penulisan : ekspresi_kondisi ? nilai1(true) : nilai2(false)
Contoh :
// nama file kondisi2.java
import java.io.*;
public class kondisi2
{
public static void main(String[]args) throws Exception
{
DataInputStream nilai = new DataInputStream(system.in);
System.out.print(“Masukan Nilai-1 : ”);
String snilai1 = nilai.readLine();
int nilai1 = Integer.valueOf(snilai1).intValue();
System.out.print(“Masukan Nilai-2 : ”);
String snilai2 = nilai.readLine();
int nilai2 = Integer.valueOf(snilai2).intValue();
int hasil = nilai1 > nilai2 ? nilai1 : nilai2 ;
System.out.println(“Nilai terbesar adalah “ +hasil);
}
}
Hasil :
Masukan Nilai-1 : 45
Masukan Nilai-2 : 60
Nilai Terbesar adalah : 60
PERNYATAAN SWITCH
Pernyataan ini memungkinkan untuk melakukan sejumlah tindakan berbeda terhadap kemungkinan nilai. Bentuk Penulisan :
switch(ekspresi)
{
case nilai1:
pernyataan1;
break;
case nilai2:
pernyataan2;
break;
default :
pernyataan3;
}
Fungsi pernyataan break pada contoh script diatas untuk membuat eksekusi dilanjutkan ke pernyataan yang terletak sesudah tanda penutup switch( } ). Jika tidak ada ekspresi case yang cocok, maka pernyataan setelah default akan dijalankan.
Contoh :
//nama file switch.java
import java.io.*;
public class switch
{
public static void main(String[]args) throws Exception
{
DataInputStream nilai = new DataInputStream(System.in);
String.out.print(“Masukan Kode Makanan [1 – 3] : ”);
String snilai = nilai readLine();
int kode = Integer.valueOf(snilai1).intValue();
switch(kode)
{
case 1:
System.out.println(“Pilihan 1, Makanan Nasi Goreng”);
break;
case 2:
System.out.println(“Pilihan 2, Makanan Sate Ayam”);
break;
case 3:
System.out.println(“Pilihan 3, Makanan Mie Ayam”);
break;
default:
System.out.println(“Pilihan anda salah ! \nUlangi Pilihan !”);
}
}
}
Sumber : Praktikum Kapita Selekta Bahasa Pemrograman (Java) STI&K Jakarta ("Yudi Irawan")
Tutorial Membuat Objek Kubah Mesjid Dengan Swift 3d v5
 Kalo kamu sudah melihat Tutorial dan Download Tutorial saya yang saya posting sebelumnya. Kali ini saya akan membuat Tutorial Membuat Objek Kubah Mesjid Emas dengan menggunakan Swift 3D versi 5.
Kalo kamu sudah melihat Tutorial dan Download Tutorial saya yang saya posting sebelumnya. Kali ini saya akan membuat Tutorial Membuat Objek Kubah Mesjid Emas dengan menggunakan Swift 3D versi 5.
Jika anda telah mencoba tutorial saya sebelumnya mengenai Tutorial Membuat Animasi Roket dengan menggunkan Swift 3D v5 dalam tutorial kali ini saya yakin kamu akan lebih mudah untuk membuat Objek Kubah Mesjid Emas ini.
Untuk Download Tutorialnya klik link di bawah.
Download Tutorial Membuat Objek Kubah Mesjid Emas Swift 3D v 5
Tutorial – tutorial yang saya buat merupakan contoh sederhana yang saya harap dapat membantu para beginner yang suka mengembangkan kemampuan Design khsusnya dalam membuat objek dan animasi 3 dimensi. Saya yakin anda dapat membuat dan mengembangkan pembuatan objek dan animasi 3 dimensi lebih baik dari apa yang telah saya tunjukan. Kembangkan terus kemampuan dalam hal apapun sehingga dapat bermanfaat bagi orang banyak.
Oiya jangan lupa tulis komentarnya y !
Read more...
Tutorial Membuat Animasi Roket Di Swift 3D v5
Dalam artikel ini saya menjelaskan sedikit bagaimana saya membuat Animasi roket dengan menggunakan Swift 3d v5. Sebelumnya bagi kamu yang belum mengenal Software ini, bagi kamu yang menyukai pembuatan objek 3d atau pembuatan animasi Swift 3d merupakan salah satu alternatif software bagi kamu. Swift 3d bisa kamu kombinasikan dengan Macromedia Flash 8 atau adobe Flash yang terbaru. Swift 3d v5 yang saya gunakan telah memiliki banyak features sehingga memudahkan kita untuk membuat Objek atau Animasi 3d menjadi lebih mudah. Cukup penjelasan Swift 3d v5, saya akan terangkan Tutorial membuat animasi roket di swift 3d.
Dalam pembuatan animasi ini saya membagi objek roket menjadi 4 bagian :
1. Badan Roket
2. Bagian Bawah Roket Tempat Keluar Api
3. Kaki – Kaki Roket
4. Api Roket
Dalam membuat atau membentuk ke-4 objek tersebut saya menggunakan Tab Lathe Editor yang merukan salah satu tool di Swift 3d v5 yang digunakan untuk membuat objek silinder dengan kita hanya membuat layout luar dari objek yang ingin kita bentuk. Contohnya saya menggunakan Lathe Editor untuk membentuk objek Badan Roket, Bagian Bawah Roket dan Api dari Roket. Sedangkan untuk membentuk Kaki – Kaki dari Roket saya menggunakan tool Extrusion Editor. tool ini digunakan untuk membentuk objek 3d dengan kita manggambarkannya bagian depan dari objek 3d yang akan kita buat. Kemudian tool ini akan membentuk sumbu x, y dan z nya sehingga objek yang dihasilkan berbentuk 3 dimensi.
Untuk membuat animasinya Swift 3d v5 juga sudah menyediakan tool membuat kita semakin mudah untuk membuat objek 3 dimensi. Ada tool Animation berisi template animasi yang sudah diatur jadi kita tinggal memilih animasi untuk mengerakkan objek 3 dimensi yang kita buat. Jika kita ingin mengaturnya secara manual kita bisa menggunakan Time Line lalu kita tinggal mengatur sendiri pergerakan objek 3 dimensi yang kita buat.
Saya sudah membuat Tutorial Animasi Roket dengan menggunakan Swift 3d v5 di tutorial itu saya akan menuntun anda dengan menjelaskan langkah – langkah (step by step) membuat aniamsi roket dengan swift 3d v5 ini. Untuk mendownload tutorialnya anda dapat Klik Link Download Di bawah.
Download Tutorial Membuat Animasi Roket Swift 3d v5
Read more...
MEMBUAT TABEL DAN FORM DALAM HTML
Tabel
1. tabel didefinisikan dengan menggunakan tag <table> dan </table>.
2. sebuah tabel terbagi atas baris yang didefinisikan dengan tag <tr> dan </tr>.
3. sebuah baris terbagi atas sel data (kolom) yang didefinisikan dengan tag <td>
dan </td>.
4. td merupakan kependekan dari table data, yang merupakan isi dari sel data (kolom). Sel data ini dapat berisi teks, gambar, list, paragraf, form, garis horizontal, tabel, dan lain-lain.
5. contoh penulisan HTML untuk membuat tabel adalah sebagai berikut :
<table border=”1”>
<tr>
<td>Row 1, Sel 1</td>
<td>Row 1, Sel 2</td>
</tr>
<tr>
<td>Row 2, Sel 1</td>
<td>Row2, Sel 2</td>
</tr>
</table>
6. penggunaan atribut border=1 akan membuat garis batas pada tabel sebesar 1
7. atribut width digunakan untuk ukuran dari tabel.
8. atribut cellspacing digunakan untuk spasi antara sel.
9. atribut cellpadding digunakan untuk spasi isi dari sel.
10. atribut colspan digunakan untuk menggabungkan beberapa kolom menjadi satu sel data.
11. atribut rowspan digunakan untuk menggabungkan beberapa baris menjadi satu sel data.
12. untuk memberikan warna dan gambar latar belakang tabel, digunakan atribut
13. untuk memberikan warna dan gambar latar belakang sel data, digunakan atribut bgcolor untuk memberikan warna latar belakang pada sel data, atribut background untuk memberikan gambar latar belakang pada sel data. Kedua atribut ini ditempatkan pada tag <td>.
14. untuk meratakan penulisan teks pada sel data digunakan atribut ALIGN dengan value left, center, dan right.
Heading Tabel
Didefinisikan menggunakan tag <th>. TH merupakan kependekan dari table heading.
Contoh :
<table border=”1”>
<tr>
<th>Heading 1</th>
<th>Heading 2</th>
</tr>
<tr>
<td>row 1, sel 1</td>
<td>row 1, sel 2</td>
</tr>
<tr>
<td>row 2, sel 1</td>
<td>row21, sel 2</td>
</tr>
</table>
Form
1. form adalah sebuah area yang dapat berisi elemen form.
2. elemen form adalah elemen yang memungkinkan user untuk memasukkan informasi (seperti text field, drop down menu, radio button, checkbox, dan lainlain) dalam sebuah form.
3. form didefinisikan dengan tag <form> dan diakhiri dengan tag >.
4. format penulisannya adalah sebagai berikut :
<form>
<input>
<input>
</form>
Tag <input> adalah tag yang paling sering digunakan pada tag <form>. Jenisjenis input ditentukan oleh jenis atribut yang disertakan.
Tag <form> dapat mengandung atribut lain seperti :
a. method=get/post (cara pengiriman data).
b. Action= URL (alamat/lokasi tempat mengirimkan form).
c. Target=nama_jendela (nama jendela menampilkan jawaban form).
d. On submit=kode javascript (event handler untuk event submit).
Jenis input yang umum digunakan
Text Field
Digunakan bila menghendaki user untuk mengetikkan sesuatu pada form. Untuk itu pada tag <input> ditambahkan sebuah atribut type=”text” untuk menampilkan text field tersebut. Bila perlu bisa ditambahkan atribut NAME untuk memberikan nama bagi elemen form tadi, misalnya name=”namadpn”.
<form>
Nama Depan :<input type=”text” name=”namadpn”><br>
Nama Belakang : <input type=”text” name=”namablk”>
</form>
Perhatikan bahwa tag <form> sendiri tidak akan ditampilkan pada web browser. Secara default panjang text field adalah 20 karakter, kecuali bila disertakan atribut SIZE untuk menentukan panjang text field tersebut.
Radio Button
Digunakan bila menghendaki user untuk menilih satu dari beberapa pilihan yang ada. Untuk itu pada tag <input> ditambahkan sebuah atribut type=”radio” untuk menampilkan radio button tersebut. Atribut Value diperlukan untuk memberikan nilai bagi pilihan si user, misalnya VALUE=”PRIA”. Bila perlu bisa ditambahkan atribut NAME untuk memberikan nama bagi elemen form tadi, misalnya name=”sex”.
<form>
<input type=”radio” name=”sex” value=”pria”>PRIA<br>
<input type=”radio” name=”sex” value=”wanita”>WANITA
</form>
Checkbox
Digunakan bila menghendaki user untuk menilih satu atau lebih jawaban dari
<form>
<input type=”checkbox” name=”mobil”>MOBIL SEDAN <br>
<input type=”checkbox” name=”mobil”>SEPEDA MOTOR
</form>
Drop Down Menu
Digunakan bila menghendaki user untuk menilih satu dari beberapa pilihan yang ada. Namun tag yang digunakan adalah <select>. Bila perlu bisa ditambahkan atribut NAME untuk memberikan nama bagi elemen form tadi, misalnya name=”mobil”. Atribut value diperlukan untuk memberikan nilai bagi pilihan si user, misalnya value=”mercy” bila user menjatuhkan pilihan pada mercy.
<form>
<select name=”mobil”>
<option value=”mercy”>mercy
<option value=”bmw”>BMW
<option value=”volvo”>Volvo
<option value=”audi”>Audi
</select>
</form>
Button
Elemen form yang digunakan untuk mengirimkan data yang telah dimasukkan pada elemen form lainnya. Atribut yang digunakan adalah type=”button”, sedangkan atribut value digunakan untuk memberikan teks pada tombol tersebut.
<html>
<body>
<form>
<input type=”button” value=”HALO!”>
</form>
</body>
</html>
Sumber : Praktikum Pemrograman Web STI&K Jakarta
Stat
Waktu Shalat
Popular Posts
-
Dalam artikel kali ini saya akan Memberikan gambaran singkat mengenai cara membuat link dan frame dalam Halaman Web yang ingin kita buat. Pe...
-
Pada artikel ini saya menunjukan tutorial dalam membuat script program java untuk inputan dengan fungsi Data Input Stream. Saya akan tampilk...
-
ada Tutorial kali ini saya akan memp P erlihatkan program sederhana bahasa pemrograman Java dengan GUI(Grapichal User Interface). Program ka...
-
Pada artikel ini saya menunjukan tutorial dalam membuat script program java untuk penjualan. Saya akan tampilkan script untuk membuatnya bes...
-
Tutorial kali ini saya akan menjelaskan Cara membuat Program Java GUI (Grapichal User Interface) yaitu mengenai Program Konversi Dolar Deng...
-
Pada artikel ini saya menunjukan tutorial dalam membuat script program java untuk jumlah matriks. Saya akan tampilkan script untuk membuatny...
-
PERCABANGAN Dengan pernyataan percabangan, program dapat melompat ke baris lain. Jenis-jenis percabangan dalam JavaScript yaitu : 1. ...
-
Dalam membuat Pop Up Window Message (Keterangan) perintah javascript yang saya gunakan pada artikel ini saya gabungkan menjadi satu file kar...
-
PERNYATAAN WHILE Pernyataan ini berguna untuk melakukan proses yang berulang. Bentuk pernyataan : while(kondisi) ...
-
Dalam artikel ini saya menjelaskan sedikit bagaimana saya membuat Animasi roket dengan menggunakan Swift 3d v5. Sebelumnya bagi kamu yang be...
Total Pageviews
Message !
Facebook !
Sis Monkeys

Create Your Badge
Search This Blog
Blog Archive
-
▼
2009
(22)
-
▼
August
(7)
- Membuat Pop Up Window Message (Keterangan) Dengan...
- Tutorial Membuat Program Java GUI Mengganti Backgr...
- Membuat Pop Up Window Kalender Dengan Javascript
- New Single Arctic Monkeys "Crying Lightning" !
- Tutorial Membuat Program Java Konversi Dolar Dia...
- Tutorial Membuat Animasi Battere Dengan Swift 3D v5
- Tutorial Membuat Animasi Bom Waktu Tnt Di Swift 3D v5
-
►
July
(15)
- KONDISI DAN PERULANGAN PROGRAM JAVASCRIPT
- DASAR PEMROGRAMAN JAVASCRIPT DALAM HTML
- PROSES PENGULANGAN PADA PEMROGRAMAN JAVA
- EKSPRESI KONDISI DAN PERNYATAAN BERKONDISI PADA PE...
- Tutorial Membuat Objek Kubah Mesjid Dengan Swift 3...
- Tutorial Membuat Animasi Roket Di Swift 3D v5
- MEMBUAT TABEL DAN FORM DALAM HTML
-
▼
August
(7)
Followers
Bahasa Pemrograman Komputer All Rights Reserved. Blogger Template created by Deluxe Templates
Wordpress Theme by Skinpress | Supported by Dante Araujo













